 Depending on the skin you are using for your Thesis 2.1.x website, there may or may not be a full-width page template included with the original design.
Depending on the skin you are using for your Thesis 2.1.x website, there may or may not be a full-width page template included with the original design.
While many web designers find a full width page useful, not all of the Thesis skins currently offered include a template of the type.
A template of this kind can be created by Thesis users in only a few simple steps. That’s why I created this article, to show you this simple process.
This tutorial will show you how to create & use a full width page template in Thesis 2.1. I hope it helps!
Step 1: Create & Duplicate New Template
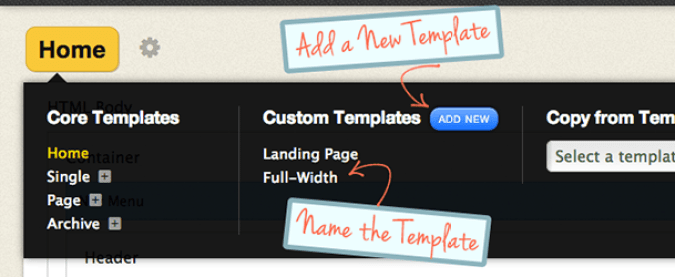
The first step in creating your new template is going to the Thesis skin editor, clicking your ‘Home’ page template, then selecting ‘Add New’ under the Custom Templates section. The image below shows where you will create your new template.

Creating Custom Template
After creating the template named ‘Full-Width’ you will need to populate the template with HTML containers and WordPress elements. The easiest way to do this is by duplicating a template that already exists.
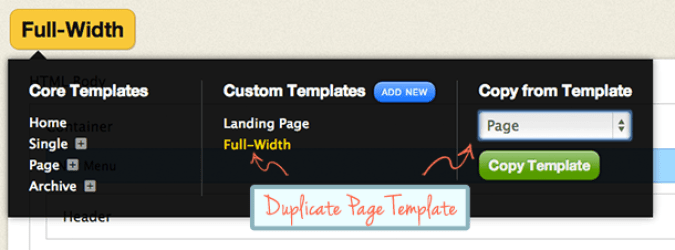
Duplicating the Template:
Be sure to have your new ‘Full-Width’ template selected, then choose ‘Page’ in the‘Copy From Template’ drop-down menu. Copy this template and you will see your ‘Full-Width’ template populate with page elements.

Duplicating Page Template
Now that we have created our new template & added the containers & elements for content we need to customize it so the page is full-width.
Step 2: Containers & Custom Classes
Your next step will be removing the sidebar area from the page. Since we are creating a full-width template, the sidebar will not be needed in this template at all. Simply ‘SHIFT’ & Drag the ‘Sidebar’ box to remove it from the page template.
For this tutorial, the sidebar box is located inside Container > Columns > Sidebar. This is the box we will remove from the page.

Shift + Drag – Remove Sidebar
Now, if you were to test the page as is, you would see something like the image below. The sidebar area is still there even though there are no widgets.

Sidebar Space Still Exists
Custom Template Body Class
This is why we will add a new CSS variable in the next step to remove that sidebar area,but first, click the gear icon next to your ‘Full-Width’ page template and add theTemplate Body Class: ‘fullwidth’ then save.

Adding a Template Body Class
Step 3: Custom CSS Variables
Now that we have created a new template, added our elements to the page, removed the sidebar area and added ‘fullwidth’ to our Template Body Class we need to create a CSS variable.

For the sake of the demonstration, we will use the Thesis Classic Responsive skin as an example.
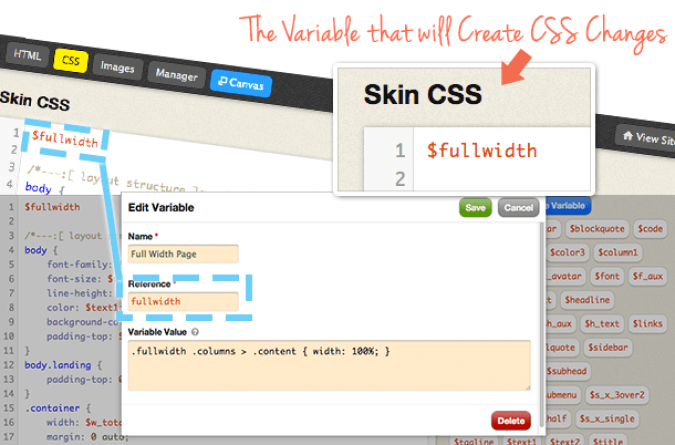
Thesis Skin Editor → CSS Section
As the image above shows, use the CSS section of your skin editor. Select the blue‘Create Variable’ button on the right and name the new variable “Full Width Page”. In the Reference field, use the variable ‘fullwidth’ and for the Variable Value; use the code below:
.fullwidth .columns > .content { width: 100%; border-right: none; }
The code mentioned on the previous line will work for the Classic Responsive Skin. This code may vary slightly depending on what skin you are using with your website.
ADD NEW VARIABLE TO CSS & SAVE
After you have created your new variable you need to simply add $fullwidth to your CSS section and save. The image below shows where to add the CSS.

If all was done correctly, you should be able to move on to the final step of testing your new page template.
Step 4: Create New Page & Test

New Choice
The final step of this tutorial is really just a matter of creating a new page and testing whether or not your new template works.
As you see in the image to the right, there will be a new option for you to choose in the custom template drop down menu.
Full-Width Page Template Final
Using the code from the previous steps & the Thesis Classic Responsive skin you will see a page that resembles the image below. Our CSS variable removed the sidebar area by making the .content { width: 100%; } and also removed the border which remained as well.

Finished Full-Width Page Template
A Final Note for Readers:
I hope you were able to find some use out of this article. If you are having trouble getting your new template to work, leave a comment below with a little information about the issue.
Otherwise, leave your comments, questions or concerns about anything else you would like to discuss.
Best of luck with all of your designs and hope to see you back again soon! Cheers.


Just starting to develop sites in Thesis. Nice tutorial, im finding the thesis frame work easier to work with once i understood its skins and boxes….i love the slick clean and in your face look.
I just left this comment on your other post on webpagejourney.com but just found you here…thought I’d try you here as well…
I am using Kolakube’s Marketer’s Delight 3.1 – I followed your excellent instructions on this page but the content is not centering on the page. It is still leaving the space to the right where the sidebar used to be. (example: http://drjaywarren.com/you-are-a-miracle.php)
Any tweaks to the code/instructions that would let this work with the MD3.1 skin?
It appears you have this one figured out.
THANK YOU!!!!!
Hi,
I’m developing my site with Thesis using a ‘dummy’ testing site and this tutorial was a lifesaver. I really appreciate that you made it simple and straightforward. Thank you!
Thanks so much for this tutorial. I was looking to create a full-width home page where I can put some intro text and a video and then provide link to guide user to the blog posts.
I use Thesis Classic skin. After making changes mentioned above I tested it on one of the existing pages. I see that right sidebar is no more there but the text still does not spread full-width.
I see the note at the end of step#3 (which uses classic responsive skin), and I think this is the cause – I need a slightly different CSS value for classic skin. How would I find what is that value?
Also, now that classic responsive skin is available, is there a way I can move the content from classic skin to classic responsive skin?
Thanks again,
Shiv
Nice Tutorial but I want to make a full width header on the Home Page without removing the Sidebar and that should be responsive.
Please help me in creating the Header. I searched on the Internet a lot but didn’t find anything.
Your help will be appreciated!
Thanks.
Regards!
Thank you for this excellent Tutorial, but wanted to ask a question about placing headers in Custom Templates. Please accept my apologies if the answer is on this page, but I have been going cross eyed for three days looking for an answer.
This is my question, I have changed one of my pages into a Custom Template, I want to do this with all my pages so that they can have their own Header Image related to the page instead of the same Front Page Header on the site. I am using the Thesis Classic Skin.
What I cannot work out is how to put the New Header Image on to a Custom Template. I have put the Image I want to use into the Media Library (not sure if this is correct) the image is 1008 x 312 px.
Different people have said all you have to do is put a Text Box in the HTML section and then use the http://……string from the Media Library to populate it, but that did not work.
Others have said you have to do this through Custom CSS, but I do not know how to do that on a Custom Template.
Other have said to make a new CSS Variable, I am totally confused.
Its probably so simple for a Thesis expert, but are you able to help me place this header before I tear the rest of my hair out.
If you can, I will recommend you for a Knighthood.
Yours thankfully,
Ken Wilson.